Project 4: New Money
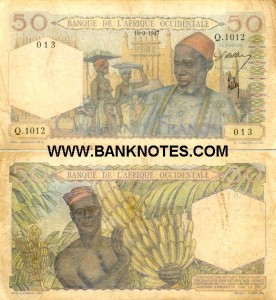
Most countries of the world have developed their own form of paper currency, or bills. Here are some examples:
Some people say that, in comparison the United States has boring currency. What do you think?
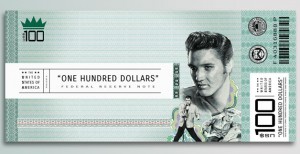
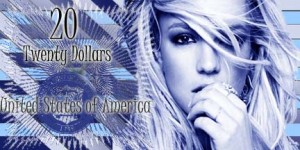
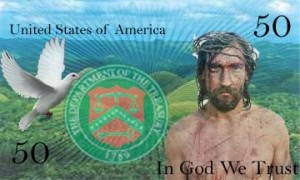
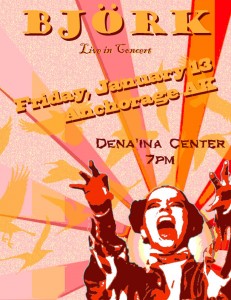
I came upon a website challenging Americans to design new bills, which I thought was a fun idea. Here are some of the designs people came up with:
You are going to design a new bill. But first, you need to decide:
Who/what would you put on the a bill to represent the US, and why? You will need to explain your reasons when you post your design. First, brainstorm. What ideas does the US stand for? Life, liberty, and the pursuit of happiness? Ingenuity? Innovation? Integrity? Entrepreneurship? Equality? Arts? Strength? What should our country stand for? Who/What would represent these ideas?
I chose Crazy Horse as my person because he nobly fought for the rights of his people when he felt that they were being treated unfairly by the US government.
1. Decide on the dimensions of your bills. Are they rectangles/squares/horizontal/vertical? Open a new Photoshop document in that shape. Don’t make it too huge, it has to fit in your wallet!
2. You could cut a circle around your person/animal/thing or cut right around the head and delete the entire background. Look back at the examples. I cut an oval shape around Crazy Horse using the Circle Marquee Tool.
2. Stylize yourperson/animal/thing somehow. Suggestions: Anything under Image->Adjust or any Filter. I did Image->Adjust->Color Balance to make Sitting Bull a brownish color.
3. Add a general background to your bill to match the person/animal/thing. I chose a gradient in brown and white:
4. Add some other sort of background element, perhaps a place associated with your person/animal/thing? I chose a photo of the Lakota Reservation with buffalo, another American symbol. Adjust the opacity so it fades into the background some and colors to match.
5. A lot of money has lacy floral type patterns called guilloche rosettes. Here is onceI found but you should google guilloche rosettes yourself and find one you like!
Incorporate one or more of these into your design. Remember, you can always change the color!
6. There needs to be some information on your bill. Remember, the type is a part of your design, make it look cool!
Amount – both numerically and in English (5, Five Dollars)
Country – United States of America
7. In order for this money to be official, we need the Seal of the US Department of the Treasury. It is used on all U.S. paper currency, and (like other departmental seals) on official Treasury documents. The seal includes a chevron with thirteen stars, representing the original thirteen states. Above the chevron is a balance, representing justice. The key below the chevron represents authority and trust.
Remember, you can (and should) change the seal to match your design! I adjusted mine using Image->Adjust->Threshold, deleted the white, selected the black, and then gave it a purple-brown gradient.
8. Flatten image and post it to your blog. Explain why you chose the person/animal/place that you did to represent the US. What tools did you use in this project? Did you learn anything new?I can’twait to see what you come up with.
Student Examples from the past:
 Comments(0)
Comments(0)














































![South-Sawyer-Glacier-Harbor-Seal-18[1]](http://computerarts2011.blogs.kpbsd.k12.ak.us/wpmu/files/2016/01/South-Sawyer-Glacier-Harbor-Seal-181-300x183.jpg)
![chicken[1]](http://computerarts2011.blogs.kpbsd.k12.ak.us/wpmu/files/2016/01/chicken1-300x187.jpg)
![chicken-lil[1]](http://computerarts2011.blogs.kpbsd.k12.ak.us/wpmu/files/2016/01/chicken-lil1.jpg)