Project 10: Perspective Scene
Perspective is an approximate representation on a flat surface of an image as it is seen by the eye. Objects appear to grow smaller as they get further away. Here is an example:
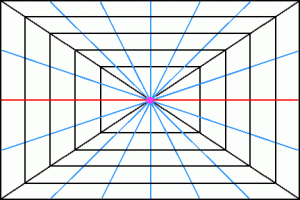
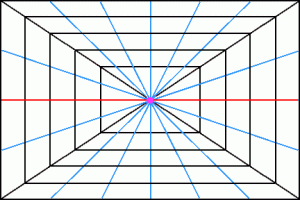
The different parts of one point persepctive:
Horizon Line is the eye level of the observer vertically.
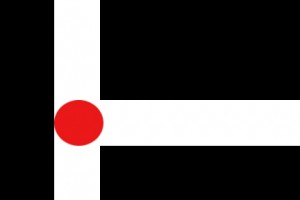
In this graphic, the horizon line is represented in red.
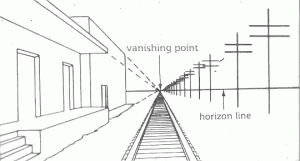
In this illustration, the horizon line is where the blue sky meets the brown street.
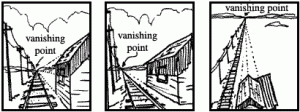
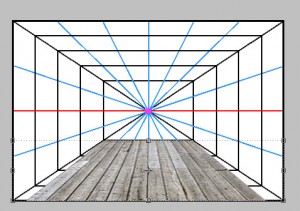
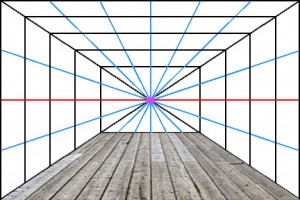
Perhaps in the left hand drawing the viewer is sitting on the sidewalk, so the horizon line is low. In the right hand drawing the viewer is standing on the roof of a building, therefor the horizon line is higher.
The Vanishing Point is a point at which receding parallel lines seem to meet when represented in linear perspective .
The Vanishing Point rests on the horizon line and it represents where the viewer is situated from left to right.
In the central panel of this illustration of a railroad, the viewer is to the left of the tracks, therefore the vanishing point is on the left side of the horizon line.
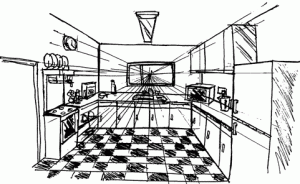
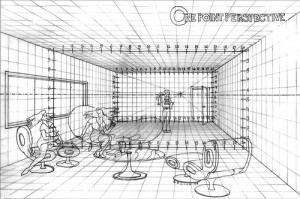
An interior scene also has a horizon line and vanishing point. Can you find them in this drawing?
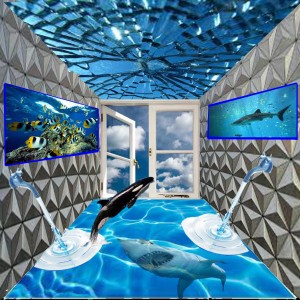
Your assignment is to create an interior scene which follows linear perspective.
Your scene must have:
A floor
A ceiling
walls
at least one object on each wall which follows perspective
(window, book case, door…)
at least one figure, standing, jumping, or floating which looks convincing in the scene.
Have fun!
Here is my example:
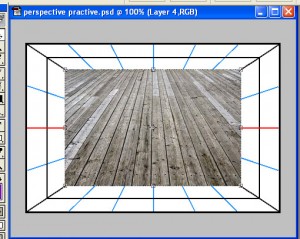
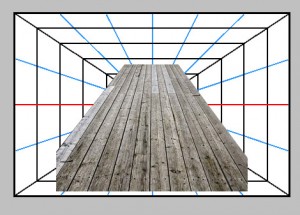
Begin with a grid or a photo that you can use as a guide for your perspective lines and wall shapes. I used this one:
Here is how I made a hardwood floor follow perspective.
1. I found a picture that already had some perspective lines and added it as a new layer onto my grid
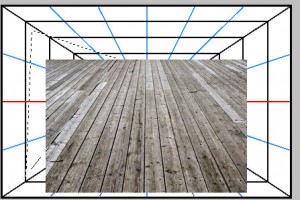
2. Using the polygonal lasso tool , isolate the corners of the hard wood floor.
3. Delete both corners
4. Line up the top of the floor with the bottom of the back wall
5. Using Edit–>Transform–>Perspective or Edit–>Transform–>Skew to make the floor fit perfectly.
6. Repeat this process or a similar one for the walls, ceiling, and objects along these planes.
Here are some examples form the Past!
Soren Fejes
Damnyan Letter
Jonah DeBoard
Sara Tolson
Jessica Degnan
Thomas Zweifel
 Comments(0)
Comments(0)