Project 6: Future Profession Faux Stencil
Street artists like Banksy use spraypaint to put stencils on public spaces like buildings. They often start with a photo, which they adjust through software like Photoshop. Here is an example of Banksy’s street art:
Hopefully by now you have given some thought to what you profession you might want to have when you are older. Our next project is to create a poster advertising a profession that you are interested in. We are going to make it in a faux (or fake) stencil style.
1. Begin by finding a photo of someone in your future profession. Make sure it is big enough, our poster will be 8.5 x 11 inches again. Delete the background of the person and adjust it under Image -> Adjust -> Threshold. Adjust it so that you can still see the features of your person.
Original Photo Background Deleted and Threshold Adjusted
2. Next, Select all of the black in the image under Select -> Color Range. Using the Gradient tool, make the black change to a gradient from one dark color to black. Remember, the Foreground and Background colors are the colors that will appear in the gradient. Save!
Black fading to Blue
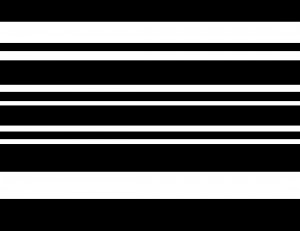
3. Open a new document that is 8.5 x 11 inches. Fill with black with the paint bucket. Using the Rectangular Marquee tool, erase stripes. Select the black stripes and apply a gradient that matches the gradient you applied to your figure. Rotate the stripes to an angle. Duplicate the stripe layer and rotate it to fill the whole poster shape.
Stripes Stripes rotated with gradient 2 Stripes layers
This will be the background of your poster. If you want something other than stripes, like waves or arches, I can help you with that.
4. Paste the person onto your background. Adjust the size and position to your liking.
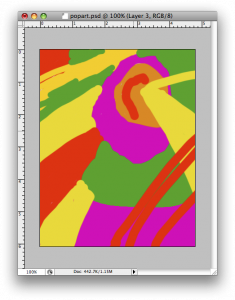
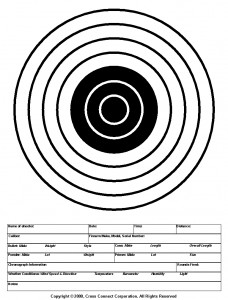
5. Search for a bulls-eye or another radial, linear shape to add to your background. Put a gradient with different colors than before. I chose yellow and orange to stand out against the blue and black. Paste it into your poster document, put it behind the person but in front of the stripes and adjust the opacity.
6. Erase
6. Erase the white in the stripes layers. Put something else in the background as the last layer, I found old paper. Wood, cardboard, bricks or metal would probably look cool too, just make sure its not too dark. Select the white in the person and erase it. You will see the stripes layers shining through. Keep erasing this selection in the other layers until you can see your new background shining through.
7. Find the silouette of an object associated with your profession. Apply a gradient to it which fits the color scheme of you poster and then add it. Adjust the opacity.
8. Find something painterly like an ink splatter. Apply a gradient to it which fits the color scheme of you poster and then add it. Adjust the opacity.
9. Add text in a Stencil-like font which advertises your future profession. Make it a color that is not anywhere on your poster. Rasterize/Render the text. Make it fit into your composition by transforming it and rotating, skewing it etc. Select the color and then apply a gradient which fits in with your color scheme.
10. Breathe, you’ve finished and it looks awesome! (I hope). Post it to your blog under Project 5 and write a little something about the experience of creating it.
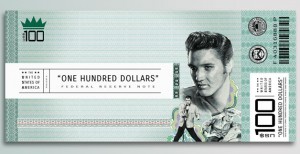
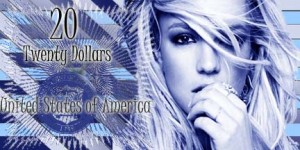
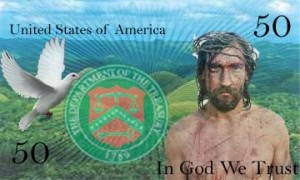
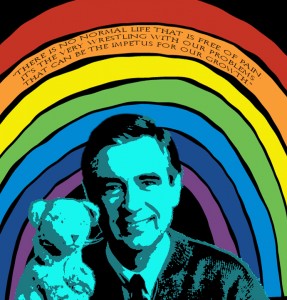
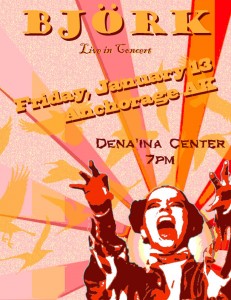
Here are some more examples from past years:
 Comments(0)
Comments(0)














![Finished-Project-4[1]](http://graphicdesign.blogs.kpbsd.k12.ak.us/wpmu/files/2016/01/Finished-Project-41-300x231.jpg)
![poster[1]](http://graphicdesign.blogs.kpbsd.k12.ak.us/wpmu/files/2016/01/poster1-231x300.jpg)
![profession-copy[1]](http://graphicdesign.blogs.kpbsd.k12.ak.us/wpmu/files/2016/01/profession-copy1-300x292.jpg)
![Untitled-1-copy[1]](http://graphicdesign.blogs.kpbsd.k12.ak.us/wpmu/files/2016/01/Untitled-1-copy1-231x300.jpg)
![BUSINESS-SON[1]](http://graphicdesign.blogs.kpbsd.k12.ak.us/wpmu/files/2016/01/BUSINESS-SON1-300x231.jpg)
![cameramanpropaganda[1]](http://graphicdesign.blogs.kpbsd.k12.ak.us/wpmu/files/2016/01/cameramanpropaganda1-300x231.jpg)
















































![South-Sawyer-Glacier-Harbor-Seal-18[1]](http://computerarts2011.blogs.kpbsd.k12.ak.us/wpmu/files/2016/01/South-Sawyer-Glacier-Harbor-Seal-181-300x183.jpg)
![chicken[1]](http://computerarts2011.blogs.kpbsd.k12.ak.us/wpmu/files/2016/01/chicken1-300x187.jpg)
![chicken-lil[1]](http://computerarts2011.blogs.kpbsd.k12.ak.us/wpmu/files/2016/01/chicken-lil1.jpg)